Last week it was my turn to bring something cool to the team and I decided to share was some stuff I learned at a meetup from earlier in the week.
The meetup was hosted by Sergey Chernyshev from the NY Web Performance meetup group and the topic was “Designing Speed with Progressive Enhancement”.
The underlying topic is Progressive Enhancement. If you ask a group of web developers what Progressive Enhancement means, odds are good you’ll get several definitions. But what each of those definitions have in common will be amount or type of features available to a user. Whether that’s in the form of prioritizing content loading (like the main-navigation) or building your website such that it works without JavaScript (this idea is a little older).
This presentation focused more on prioritizing loading and it also touched on pre-loading effects when navigating once already in the website.
Something to focus on is getting that time to “first paint” down to or below 3 seconds, so how can we do that?
In addition to moving your javascript calls to just before the closing </body> tag, when focusing on getting that “first paint” to render as soon as possible you can inline your CSS for static elements such as the main navigation, that way the loading of that interactive content isn’t waiting for your css to get loaded.
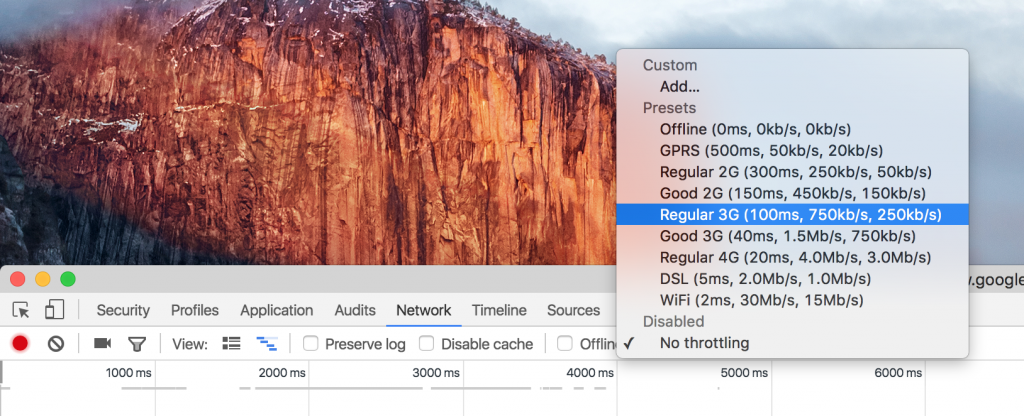
When testing for your loading time I recommend using your browser of choice’s developer tools to simulate different mobile networks. This will allow you to see how your website is loading from your current WiFi connection but also allow you to see how it would load for a mobile user on their phone network.

For more of a breakdown and slew of other great Progressive Enhancement tips I highly recommend you look through Sergey’s entire presentation.



